Introduction
Before getting into asynchronous programming in javascript, Let's get a glance at what is synchronous javascript and how does synchronous code look like.
Synchronous programming.
As we know Javascript is a single-threaded language the whole code will be executed line by line. This technique of running the code is called Synchronous programming. Let us take a sample code for a brief explanation.
const a =10;
const b =20;
console.log(a);
console.log(b);
console.log("Adam");
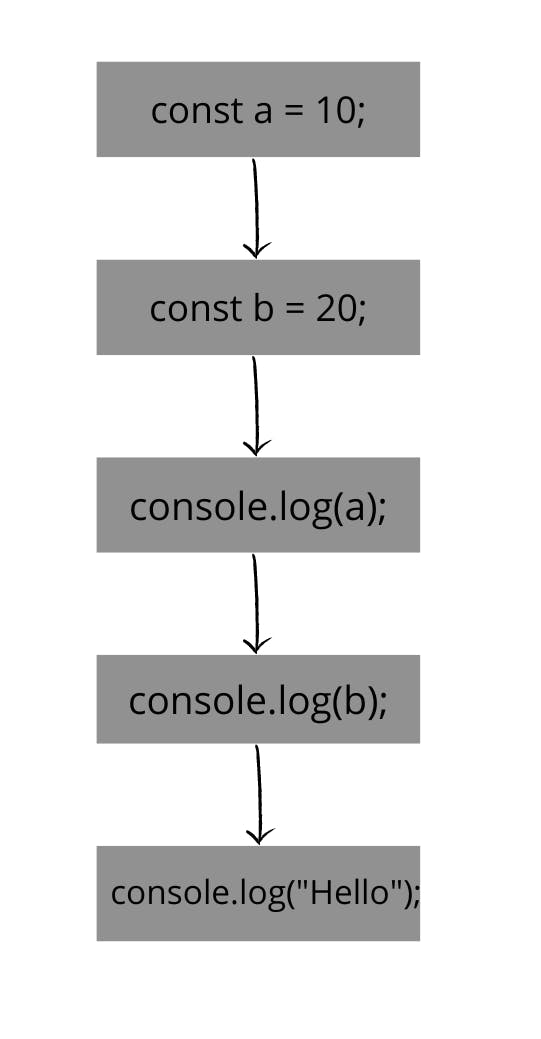
The flow of programs in synchronous programming is represented as

The output will be
10
20
Adam
Now we can observe that the output is printed line by line according to the code written above. As no code consumes time for the execution we've got the sequential output, but if there is a line of code in between which consumes time for the execution, then it blocks the execution of code in that line which is called blocking code.
This delay in execution may be due to callback functions, fetching data from API, etc, but containing such blocking code may take a lot of time for the execution.
So to avoid such behavior we use a technique called Asynchronous programming.
Asynchronous programming
Asynchronous programming is like starting now and finishing later. It is a technique that makes the program start running the time-consuming task but it doesn't block other events.
The program or a function that consumes time will be removed from the thread or scope of the execution and the remaining code will get executed. Due to this, the code will not be blocked.
Let's take an example for the demonstration of asynchronous programming.
console.log(1);
setTimeout(()=>{
console.log("Hello")
},10000)
console.log(2);
We know that setTimeout() is a higher order function, it takes a callback function and time duration as parameters. So here setTimeout() function has a time delay of 10 seconds which means the output of the function will be printed in the console after 10 seconds.
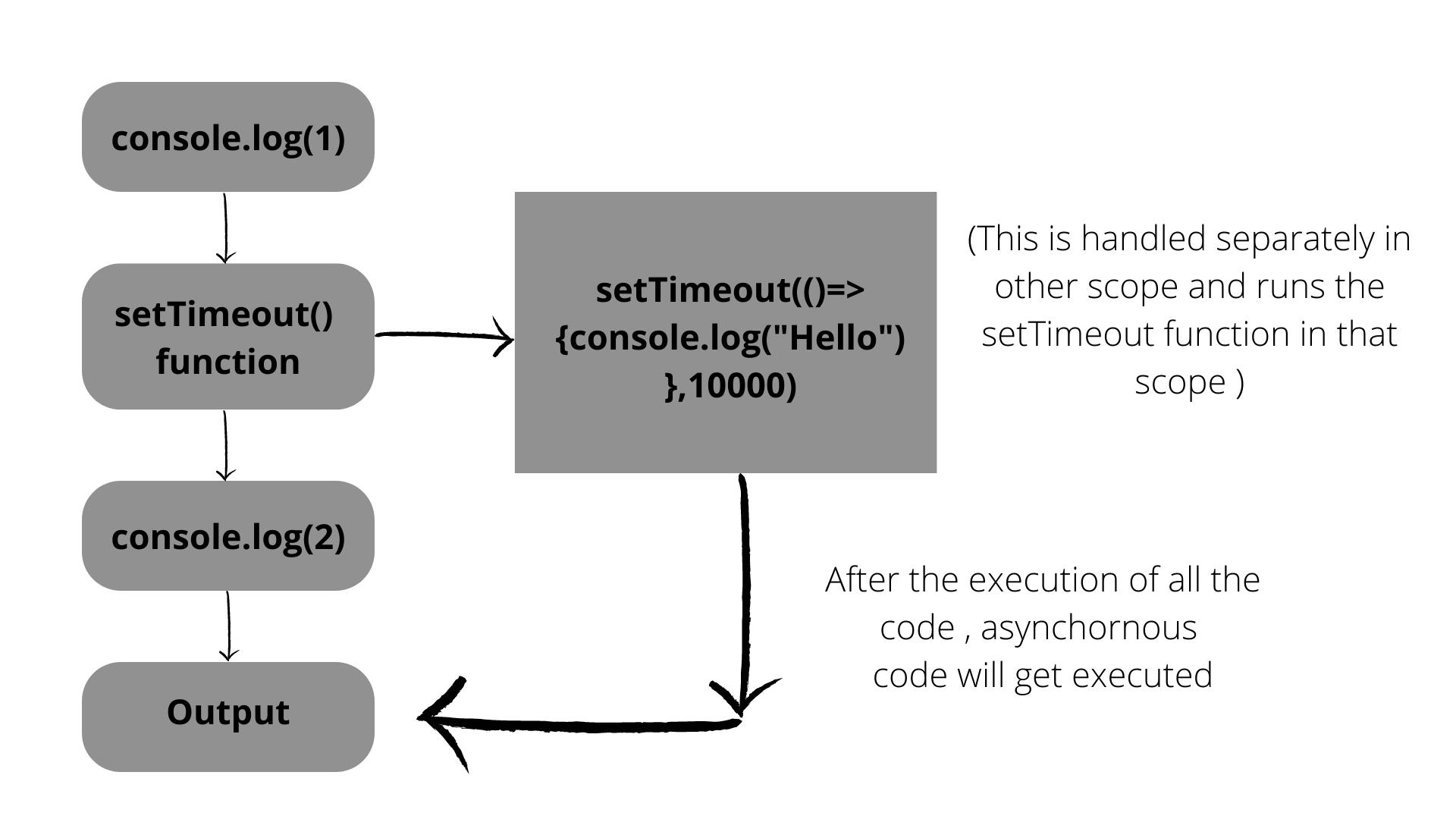
This is the case of asynchronous programming, but as we have mentioned earlier that line of code doesn't stop the execution of the remaining code. Instead, that code will be executed in separate scope and the output will be printed after the execution of all the remaining code that code is known as asynchronous code or asynchronous function.

Then the output will be

So in the output first we got 1 and 2 then after 10 seconds the output of the setTimeout() function has printed in the console. Try it in this playground.
Conclusion
- In Synchronous programming will get executed line by line.
- The code that blocks the execution of the remaining code is called a blocking code.
- In Asynchronous programming, the code which consumes time will be handled separately.
- The asynchronous code will start executing and finishes after the completion of execution of the remaining code.
- Most of the API calls are done using asynchronous programming techniques.
